VS Codeでのコードジャンプ機能ができるようになったレペゼンSMだったものです。 コードジャンプができるようになったのは良いのですが、「マージ内容とかに対して自動でtagを付けれくれるようになればさらに文句なしなんですけどね!」と思っている今日この頃です。メソッドの呼び出し箇所については、" cmd + f "で問題ないですしね
さて前置きが長くなりましたが、本日はAtomic Designを採用してみた時の内容を書いて行こうと思います。
「アルドノアドライブ出力上昇 エネルギージョイント接続 ブレードフィールド展開 アルドノアドライブ出力最大 プラズマジェネレータ起動準備完了
……抜刀」
1. Atomic Designとは
取り敢えず受け売りで、
『パーツ・コンポーネント単位で定義していく UI デザイン手法です。
着目しているのは特にフロントエンドエンジニアに多く、待望論(銀の弾丸説)が高まりつつあります。
パーツの最小単位からデザインしていく
最小の単位「原子」(Lv1)からデザインし、「分子」(Lv2)、「生体」(Lv3)、「テンプレート」(Lv4)、「ページ」(Lv5)の順にデザイン作業を合意、進めていきます。』
とのことらしいです。
『ふっ………悪くない…。』
design.dena.com
2. ボタンについて考えてみよう
ボタンって「アイコン」と「ボタン(テキストやスタイル)」に分けられると思う。
ってことでまずはアイコンとボタンそれぞれについて書いて行こう。
1. Atoms篇
取り敢えず削除のボタンを作ろうか
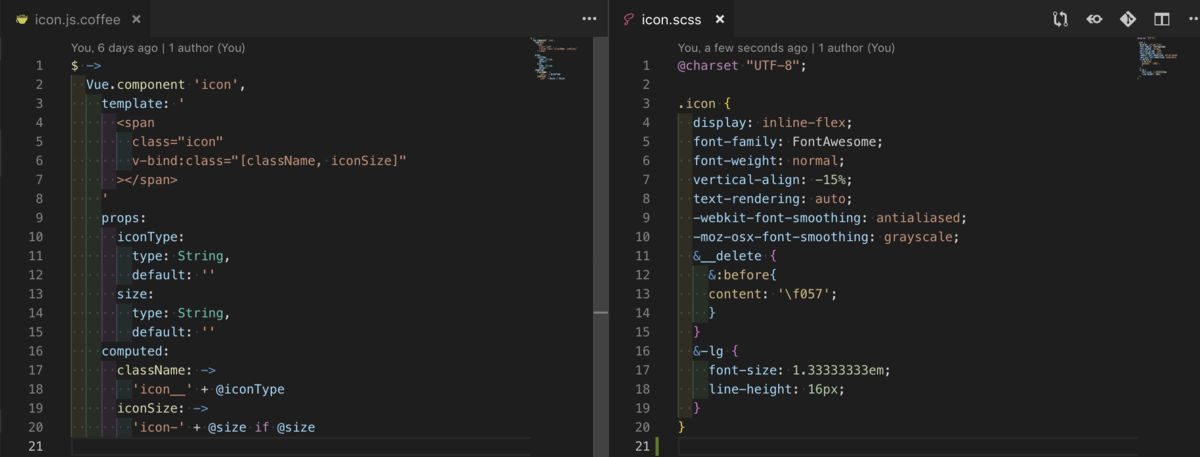
「app/assets/javascripts/components/atoms/icon.js.coffee」
「app/assets/stylesheets/components/atoms/icon.scss」

と、こんな感じにした。
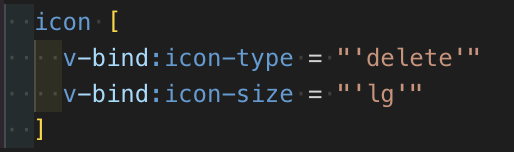
さて…適当に呼んでみようか
これで呼べるはずなんだ…『怖くない怖くない怖くない!』

『酔ってはいるかもな 己の運命ってやつに』


むっふっふっふ〜、あとはボタンを同じように作るだけだ!!!
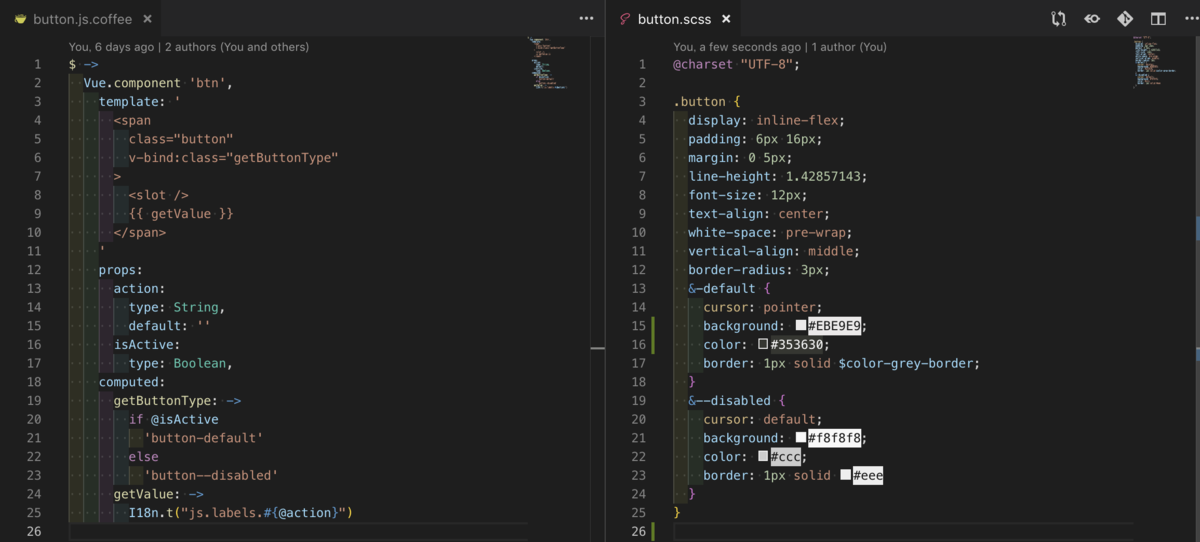
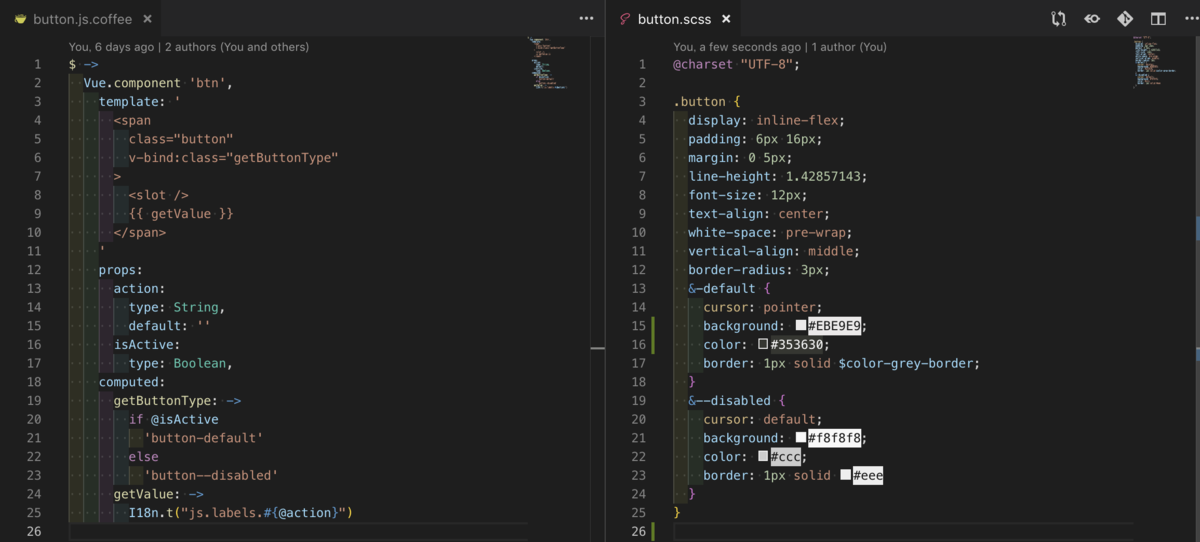
「app/assets/javascripts/components/atoms/button.js.coffee」
「app/assets/stylesheets/components/atoms/button.scss」
 でーけたでーけた、きちんと表示されることも確認できた! (・ω・)bグッ
でーけたでーけた、きちんと表示されることも確認できた! (・ω・)bグッ
Vue.componentの名前を"button"にしちゃってtemplateで <button>...</button>になって失敗したけど…
そこは恥ずかしいミスということで skip!! 今回の最大の議題は、次なのだ!!
2. Molecules篇
今回の主目的はアイコン付きのボタンをAtomic Design採用して実装することなのだ!!
ここまでは序章さぁ
さて、今回はアイコン付きボタンを作成するにあたり、iconとbuttonに分ける必要があると考え、上記のようにそれぞれコンポーネント化しています。
アイコン付きのボタンは上記の2つを組み合わせることで作れるのでMolecules(分子)ということか? 🤔
『そんなに怯えてるとかえってやられるぞ 弾は臆病者が好きなんだ 堂々としてれば弾の方が避けていくもn』
ボガァンンンンン
(この時これがフラグだとは以下略)
的な感じですんなり行くと思ってたんだけど、アイコンが出てこない… orz
『貴方は僕の敵ですか!?』
"children" を使えばいけるか?って思ってやってみたりしたが、「俺はてめーの子じゃねぇ」って怒られた…
『奇跡など起こりはしない』『君は...僕の敵だ!』
と半ば逆ギレ…
少し経ってから、
『どっちでもいいよ 敵の敵なら 味方でなくても役に立つ』
との思いで、広大なネットの海へ…「icon button について書いてる記事があった これで救われた👼」って思っても、どんな風に書けばいいのかは教えてくれなかった (_ _|||)
『怠ったのではありません。故意に報告しませんでした』
ってか?
「理論はいいんだよ、どう書けばいいか教えろーー!!」ってなりました まる
または、「ボタン自体がアイコンもテキスト(とスタイル)を持っているんだ!!」ってのもあったけど、「Atomって最小単位なのにアイコンとボタンを一緒でいいの?」ってなったし、私はアイコンだけ使いたい時もあるし、使えるようにしておいたほうがいいと思います。ってことでこの案は不採用でっす。
結論から言いますと、最終的にはVueの slot 要素を使ってなんとかなりました。



これでボタンの色などはボタンのCSSに書いて、iconの種類を増やしていけば全く同じ呼び方でいろんなものが作れる
また、Atoms単体も呼べるのでアイコンのみやテキストだけのボタンを作ることもできる。
『もう僕に、未来なんて必要ない』
ごめんなさい、まだ未来は必要です m(_ _)m
今回の教訓
元々のCSSから切り分けたけど…CSS綺麗にしないと
『安全なもんか、ここも戦場だ。』
と行った感じにまだまだなところがありますが許してくれ〜 ( T_T)
ハン⤴︎ムラビ⤵︎法⤴︎典⤴︎⤴︎
さいごに
Atomic Designを完璧に理解した優秀なエンジニアをお待ちしてます。