こんにちはこんばんは。
あしたのチームでフロントエンドを担当している mitani24 です🙋♂️
今回は GitHub Packages をお試ししてみました。
GitHub Packages とは
GitHub Packages とは GitHub が提供するパッケージホスティングサービスで、JavaScript や Ruby, Docker Container といった様々なパッケージをホストすることができるようです。
従来はコードとパッケージがそれぞれ別の場所で管理していましたが、GitHub Packages を利用することでそれらを GitHub 内で一元管理することができるようになります。 また GitHub API や GitHub Actions, webhooks といった GitHub の機能と連携したリリースワークフローの構築がしやすかったり、パッケージのメタ情報(README、ダウンロード統計、バージョン履歴など)を GitHub 上で確認できるといった利点があります。
価格はプライベートリポジトリはストレージ容量やデータ転送量に応じていくつかのプランがありますが、パブリックリポジトリであれば無料で利用できます。
やってみる💪
今回は npm パッケージを作ってみます。
なお完全なリポジトリは mitani24/getting-started-github-packages にありますので必要に応じて参照してください。
パッケージのリポジトリを作る
まずは適当なリポジトリを作成し、index.js と package.json を追加します。
alert("Hello, World!")
{ "name": "@mitani24/getting-started-github-packages", "version": "1.0.0", "description": "GitHub Packages Getting Started", "main": "index.js", "scripts": { "test": "exit 0" }, "author": "mitani24", "license": "MIT" }
name フィールドがパッケージ名になるので @USERNAME/REPOSITORY にします。
test スクリプトを作成しますが、今回は仮で exit 0 とします。
npm install を実行して package-lock.json を生成し、プッシュしておきます 🙋♂️
npm install git add index.js package.json package-lock.json git commit -m "initialize npm package" git push
続いて .github/workflows/release-package.yml ファイルを以下の内容で作成します。
name: Node.js Package on: release: types: [created] jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v2 - uses: actions/setup-node@v1 with: node-version: 12 - run: npm ci - run: npm test publish-gpr: needs: build runs-on: ubuntu-latest permissions: packages: write contents: read steps: - uses: actions/checkout@v2 - uses: actions/setup-node@v1 with: node-version: 12 registry-url: <https://npm.pkg.github.com/> - run: npm ci - run: npm publish env: NODE_AUTH_TOKEN: ${{secrets.GITHUB_TOKEN}}
このワークフローはリポジトリに新しいリリースが作成されると実行され、テストにパスするとパッケージを GitHub Packages に公開するよーという内容です。 こちらも同様にプッシュします 🙋♂️
git add .github/workflows/release-package.yml git commit -m "workflow to publish package" git push
リリースを作成する
では実際にリリースを作成し、ワークフローの動作を見てみます。
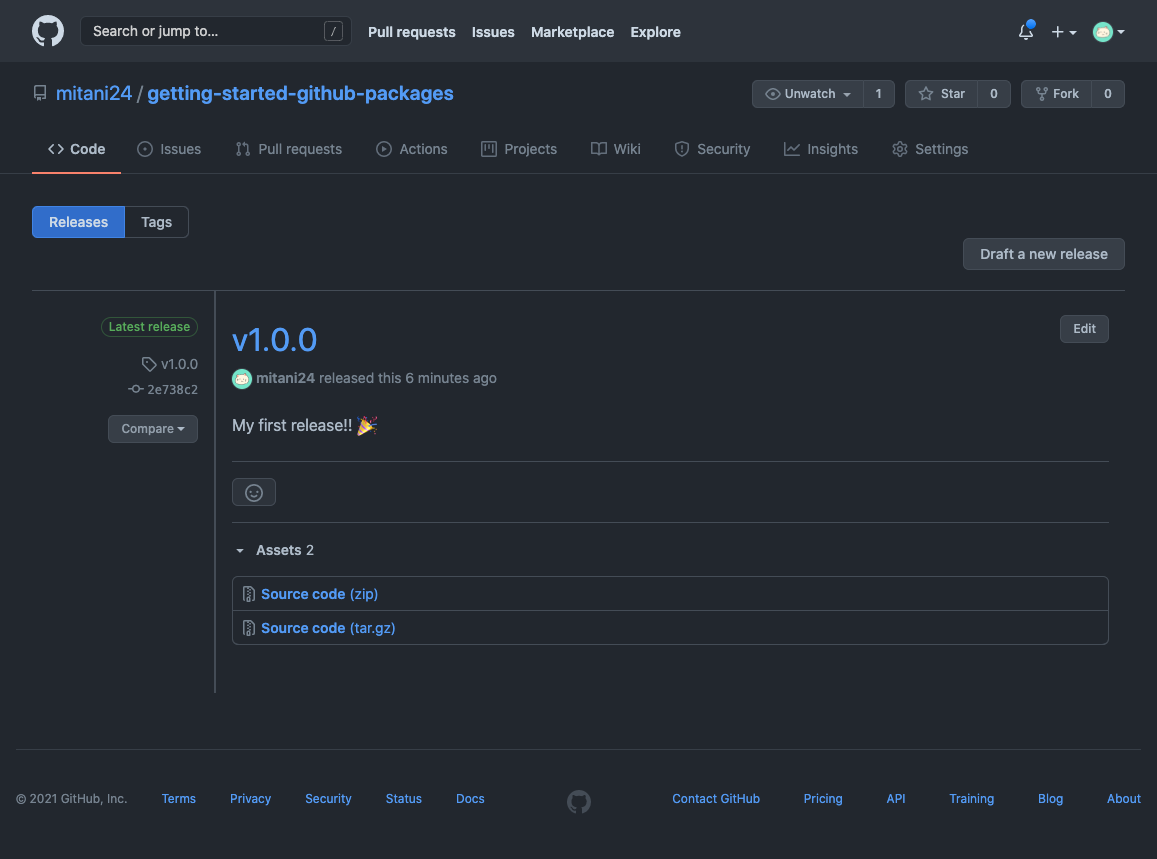
画面ポチポチしてリリースを作成していきます。

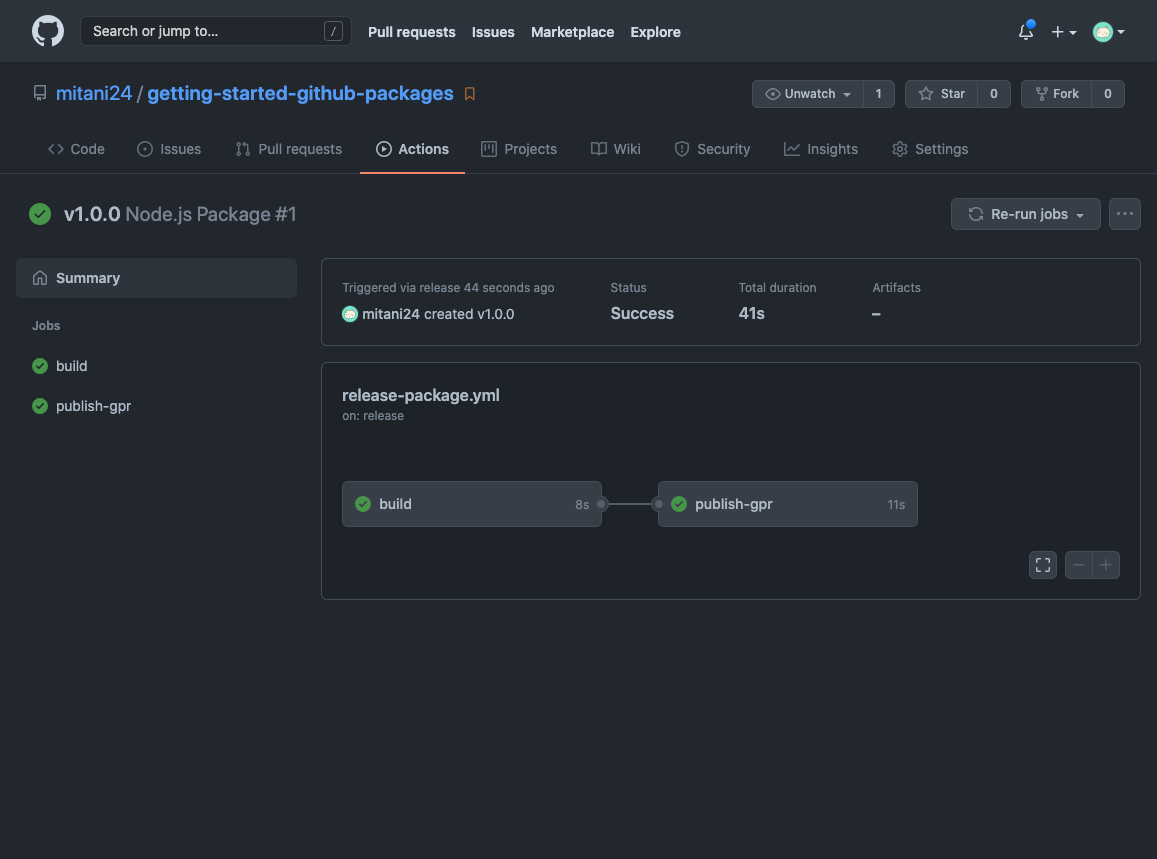
リリースを作成するとワークフローが実行され…

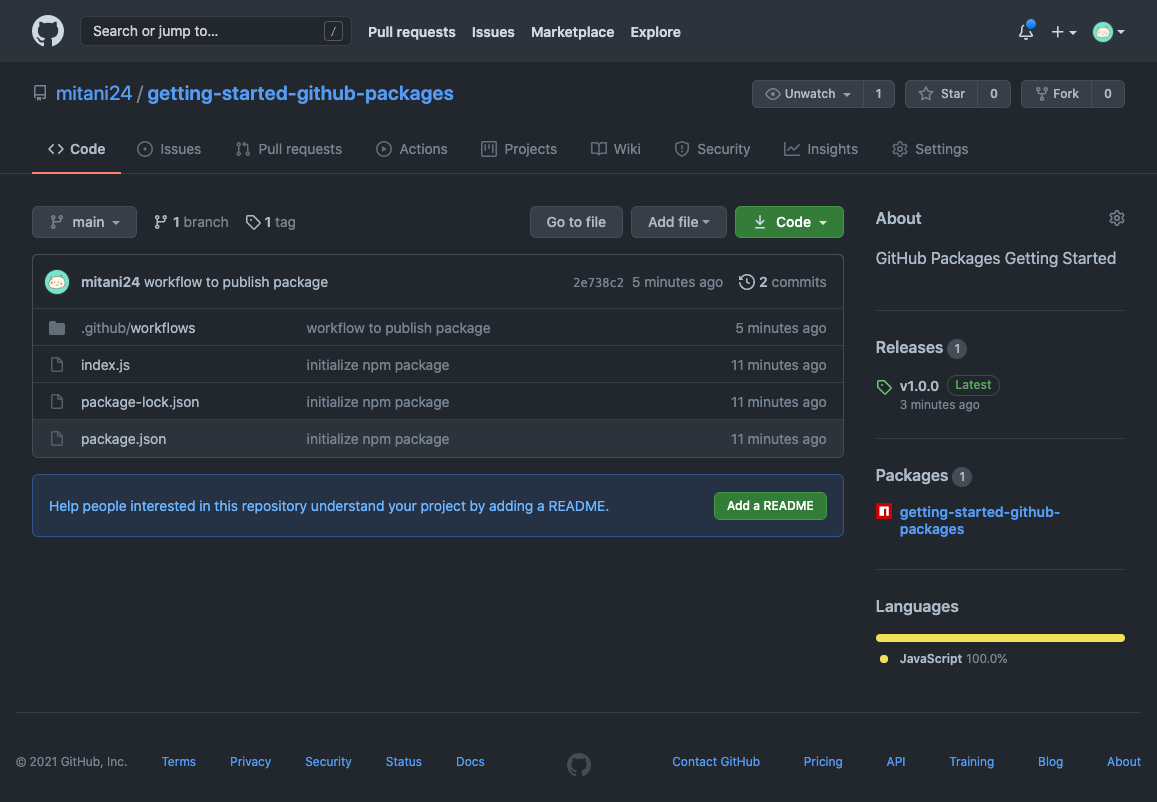
完了するとリポジトリの画面の Packages 欄にリンクが追加され、パッケージが公開されていることがわかります 🚀🚀🚀

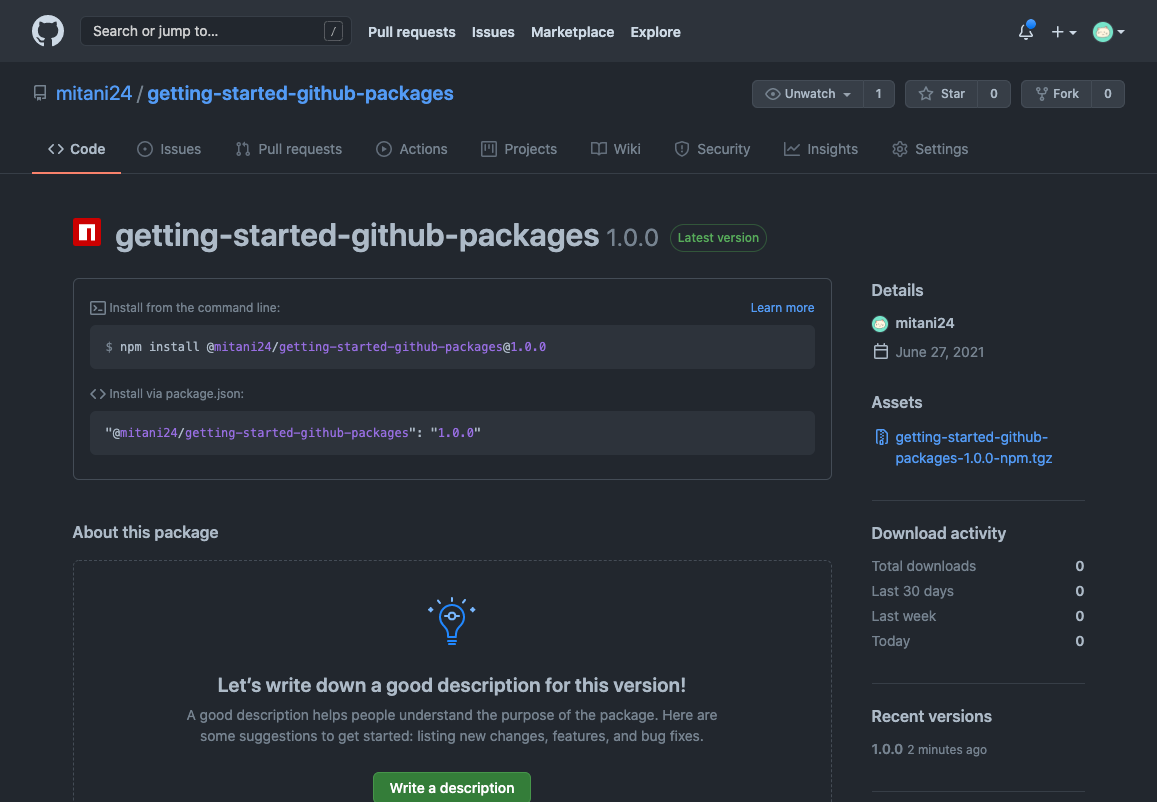
パッケージの画面はこんな感じ。

パッケージをインストールする
では公開されたパッケージを別のリポジトリからインストールしてみます。
適当なリポジトリを作成して npm init -y を実行して package.json を生成します。
デフォルトでは npm install しても GitHub Packages のレジストリを参照してくれないので、プロジェクトに以下のような .npmrc を追加しておきます。
@mitani24:registry=https://npm.pkg.github.com //npm.pkg.github.com/:_authToken=TOKEN
@mitani24 の Scoped packages の参照先として GitHub Packages のレジストリを使用するよーという内容です。
TOKEN は自分の Personal Access Token で置き換えます。
なお、Personal Access Token には read:packages スコープを付与しておく必要があるため、必要に応じて https://github.com/settings/tokens で設定を行っておきます。
準備ができたらインストールしていきます。
npm install @mitani24/getting-started-github-packages
成功すると通常の npm パッケージと同様に node_modules ディレクトリにパッケージがインストールされました🎉
まとめ
GitHub Packages のお試しとして npm パッケージを公開してみました。
GitHub だけですべてが完結するのが体験としてすごくよかったです。 GitHub Actions との連携もシームレスで、リリースワークフローの構築が超お手軽で最高。 パッケージ情報がリポジトリに直結していて npmjs.com との行き来がなくなるもの便利ですね。
npmjs.com のアカウントも不要なので、これから初めてパッケージ公開してみるよーって人の第一歩としてもよさそうです。
一方で、インストールする際に一手間必要なのがネックだと思いました。 多くの人に利用してもらいたいパッケージだとインストール手順は少しでも手軽な方がいいですよね。 また当然ながら npmjs.com の検索では引っかからなかったり、npm レジストリをベースにしたサービス (例えば npm trends や jsDelivr など) が使えないといった点はデメリットです。
現時点では一般向けパッケージというよりかは社内・個人向けのパッケージに利用するイメージなのかなーといった印象が強いです。 ただ npm は今後 GitHub と統合されていくようなので、このあたりのデメリットは徐々に解消されていくんじゃないかなーと期待しています。
いずれにせよ、コードとパッケージを一元管理できる魅力があることは間違いないので、パッケージ公開する際のひとつの選択肢になりそうです 👏